
A brief introduction to editing your webpages
These sites use a What You See Is What You Get (WYSIWYG) rich text editor that mimics some of the features found in programs such as Office Word, Pages, etc.
This manual is provided to help you navigate through the site and to edit pages using the editor.
**Please note. We do not recommend copying and pasting directly from another rich text editor into the editor.
How do I login/logout?
Go to SiteName/edit
**You can change your password after logging in.
Once logged in, you will remain logged in until you either logout or you close your browser.
To logout go to SiteName/edit/logout
How do I access pages to update?
Once logged in, navigate to the page you would like to edit:
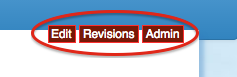
To edit a page, navigate to that page and look for the links labeled “Edit” and “Revisions.”

How do I edit a page?
1. After logging in, navigate to the page that you would like to edit.
2. If the page is editable, then you should see a link about 1/3rd of the page down labeled "Edit". Click on this button.

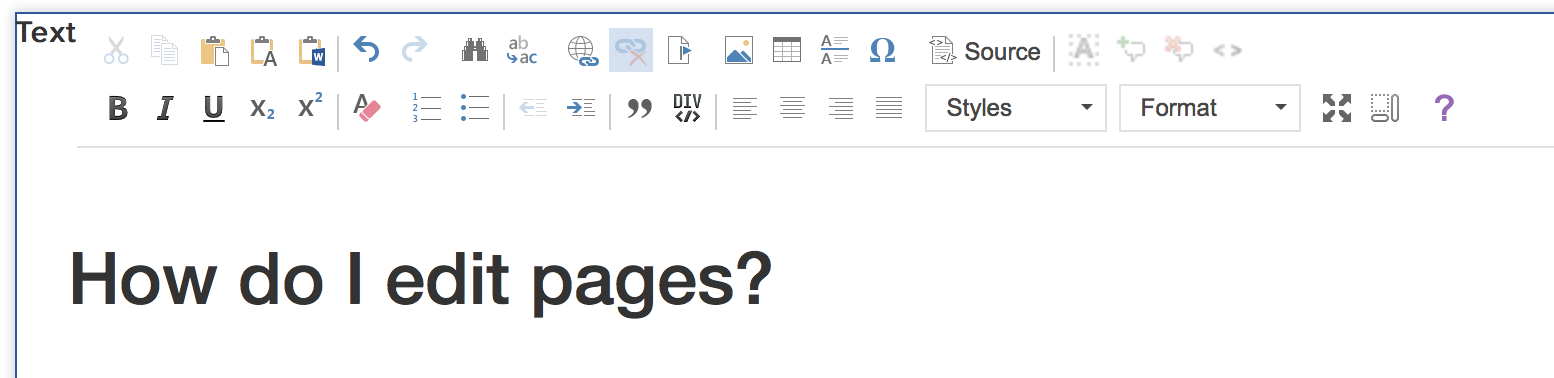
3. This will open the editor. Please note that the section and description fields are usually empty.

4. Edit the page using the editor. *For advanced users, you can edit the html directly by clicking on 
5. We highly recommend creating your document in the editor and not in another word processor. If you do create the document in another word processor then please convert the document to a .txt file and do a copy from that document. You will lose all formatting and will need to reformat the document using the editor. This is why we recommend editing the document in the editor first. Please see "Why doesn't my page look like it did in Word (or another rich text editor)?" below to see what happens to when copying from a word document.
6. You must click on the button labeled "OK" before your changes will take effect.

What do all these buttons do?
Please visit the ckeditor quick reference page. This page will reference more buttons than what comes standard with your editor.
Are there any keyboard shortcuts
Many functions in CKEditor have their equivalent keyboard shortcuts. This is one of the reasons why working with the editor is simple and efficient.
The list below contains available keyboard shortcuts grouped by problem areas.
Working with a Document
- Esc – closes a CKEditor dialog window, drop-down list, or context menu. Also moves from the context menu submenu to the parent option.
- Enter – selects a CKEditor function from the toolbar, drop-down list, or context menu. Equivalent to the OK button in a dialog window.
- Shift+F10, Menu/Application key – opens the element's context menu.
Navigation
- Home – jumps to the beginning of the line.
- Ctrl+Home – jumps to the beginning of the document.
- End – jumps to the end of the line.
- Ctrl+End – jumps to the end of the document.
- PgDn – scrolls down the document, approximately by the length of the editing area.
- PgUp – scrolls up the document, approximately by the length of the editing area.
Writing
- Enter (Return) – ends a paragraph and starts a new one.
- Shift+Enter – adds a line break.
- Backspace, Del – deletes a character.
- Ctrl+Backspace, Ctrl+Del – deletes a word.
Undo and Redo
- Ctrl+Z – performs the undo operation.
- Ctrl+Y – performs the redo operation.
Cut, Copy and Paste
- Ctrl+X, Shift+Del – cuts a text fragment to clipboard.
- Ctrl+C – copies a text fragment to clipboard.
- Ctrl+V, Shift+Insert – pastes a text fragment from clipboard.
Text Selection
- Ctrl+A – selects all document contents.
- Shift+Arrow – selects a text fragment by letters.
- Ctrl+Shift+Arrow – selects a text fragment by words.
- Shift+Home – selects a text fragment from the cursor to the beginning of the line.
- Shift+End – selects a text fragment from the cursor to the end of the line.
- Ctrl+Shift+Home – selects a text fragment from the cursor to the beginning of the document.
- Ctrl+Shift+End – selects a text fragment from the cursor to the end of the document.
- Shift+PgDn – selects a text fragment of approximately the length of the editing area starting from the cursor and going down.
- Shift+PgUp – selects a text fragment of approximately the length of the editing area starting from the cursor and going up.
Text Styling
- Ctrl+B – applies bold formatting to a text fragment.
- Ctrl+I – applies italics formatting to a text fragment.
- Ctrl+U – applies underline formatting to a text fragment.
Rich Text
- Ctrl+L – opens the Link dialog window.
Accessibility
- Alt+0 – opens Help.
- Alt+- (minus) – collapses and restores the toolbar.
- Alt+F10 – enters the toolbar or the tab list of the currently open dialog window.
- Alt+F11 – enters the elements path.
- Tab – moves to the next toolbar button group, context menu suboption, elements path element, dialog window element, or dialog window tab while in the tab list.
- Right Arrow – moves to the next toolbar button within the group, context menu suboption, elements path element, dialog window element, or dialog window tab while in the tab list.
- Tab or Down Arrow – moves to the next drop-down list or context menu option.
- Shift+Tab – moves to the previous toolbar button group, context menu parent option, elements path element, dialog window element, or dialog window tab while in the tab list.
- Left Arrow – moves to the previous toolbar button within the group, context menu parent option, elements path element, dialog window element, or dialog window tab while in the tab list.
- Shift+Tab or Up Arrow – moves to the previous drop-down list or context menu option.
- Space or Enter – activates a toolbar button, a context menu option, a drop-down list option, an elements path element, or a dialog window tab once selected. Also enters a context menu submenu, if it is available.
How do I upload a document or image?
- Navigate to your file storage instance.
- Use the user interface to add your file or image to file storage.
Adding an image
- Upload your image to your file storage instance.
- Save the url to the image.
- Go to the page you want to add your image to and click to edit it.
- Move the cursor in the editor to the place you want to add your image.
- Click on the image icon

- Copy the image url into the provided spot.
- Click ok.
Adding a document
- Upload your image to your file storage instance.
- Save the url to the document.
- Go to the page you want to add your document to and click to edit it.
- Highlight the text you want to
- Click on the link icon

- Copy the document url into the provide spot
- Click ok.
I broke the page! How do I revert to the previous version?
Click on the button that says "Revisions"
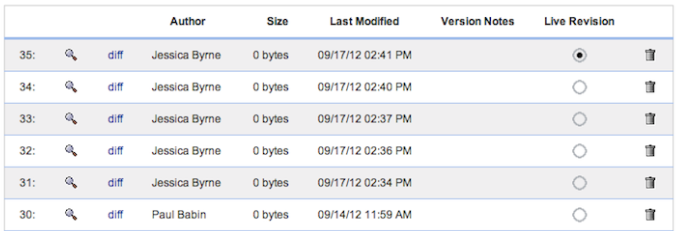
This page will list all the versions that were published. Your most recent changes will be listed at the top.
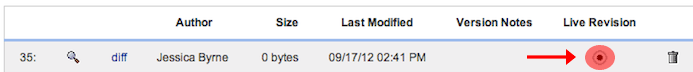
Use the radial selection under the column labeled "Live Revision" to select the version of the page that was still working.
Contact pbabin@mednet.ucla.edu for additional assistance updating the page.
How do I use the revision system?
1. After submitting an edit, you can view the previous versions of a page by clicking on the button/link labeled “Revisions.”

2. All previously published versions of the page will be displayed on this page.

3. The magnifying glass shows what the page will look like if that particular version is selected to be live.
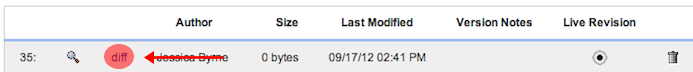
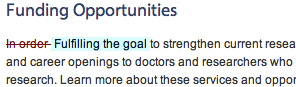
4. Clicking on the link labeled “diff” will show the differences between the version displayed and the one previous. A red strike-through represents a deletion. A blue-highlight represents additions.


5. The column labeled “Live Revision” shows which version is currently being displayed on the website. You can revert to a previous revision by selecting the radial of any previous version.

6. The trashcan  allows you to delete any version submitted. We highly recommend that you do not use this feature! By deleting a version, the version is no longer available for a user to return to.
allows you to delete any version submitted. We highly recommend that you do not use this feature! By deleting a version, the version is no longer available for a user to return to.
Who can I contact if I have questions?
If you require assistance, please visit the DGIT website support page and create a ticket, or call our help line.



